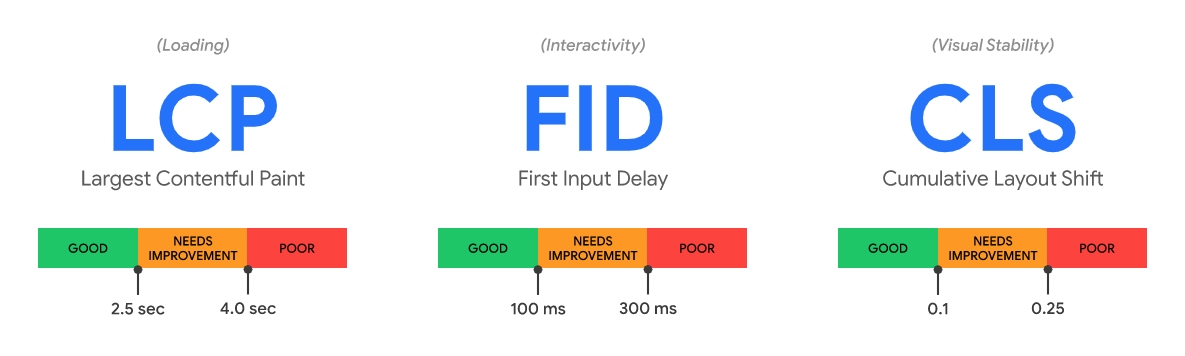
Core Web Vitals are a regularized set of standards developed by Google to assist developers with understanding the user experience when they visit a site. There are three individual components that Core Web Vitals comprises, each impacting your overall user experience and search engine optimization (SEO) strategy. These particular elements are based on page speed as well as interaction measurements, and they are as follows:
- Largest Contentful Paint (LCP) – Loading
- First Input Delay (FID) – Interactivity
- Cumulative Layout Shift (CLS) – Visual Stability

In a nutshell, Core Web Vitals are a segment of variables that contribute to the “page experience” of a particular site. Additionally, they are a part of the broader, overarching view of how Google ranks your page’s usability (it’s essentially the way Google judges the quality of your site’s user experience).
You can access the Core Web Vitals of your site via the “enhancement” portion within your Google Search Console account.
What Makes Web Core Vitals so Essential?
Google intends to incorporate the user experience of a page as an overall score in its official rating method. As a result, the page(s) of a site will be an assortment of elements that Google deems critical for the overall user experience. Some of these will include:
- Mobile-friendly usability
- HTTPS
- Safe-browsing
- Reduction of interstitial pop ups
Core Web Vitals will be a crucial component of that final score. As a matter of fact, Core Web Vitals may be a sizable portion of the overall score for the user experience of your page.
One caveat to keep in mind is that a quality user experience alone won’t instantaneously allow you to outrank your competition in Google. Actually, there are literally hundreds of factors that will contribute to a high-ranking position on the prestigious search engine.
So if you’re interested in upgrading the score of your Core Web Vitals, you’re in luck. Because in this article, we will be exploring exactly how to do that.
LCP (Largest Contentful Paint)
LCP is the time required for the page to fully load from the user’s perspective. In short, it’s the duration of time between clicking a link and having the bulk of the content loaded onto the screen.
LCP is not quite like other metrics of pagespeed. Generally speaking, many other speed measurement benchmarks don’t take into consideration the viewpoint of the user when clicking on a new page.
This is in stark contrast to LCP, which hones in on the necessities associated with pagespeed: observing and corresponding with the page on your site. You can view the score of your LCP by using Google Page Speed Insights. This useful tool can help you see where you can do better.
Furthermore, you can also see exactly how your page has fared in reality (predicated on information from the Chrome browser). With that in mind, it’s highly suggested that you view your LCP information in your Google Search Console (GSC).
The reason being is that, similar to Google Pagespeed Insights, the information in GSC is derived from the report from the Chrome User Experience.
However, unlike Pagespeed Insights, you’re able to view LCP information on your whole website. So rather than examining a myriad of arbitrary pages one at a time, you gain an index of URLs that are bad, good, or somewhere in the middle.
Google possesses certain LCP instructions. They place LCP speed in three categories: poor, needs improvement, and good. With 6 seconds meaning the speed is poor, 4 seconds meaning
the speed needs improvement, and 2 seconds means the speed is good.
As a general rule, you ideally want each page on your website to strike LCP within the timeframe of 2.5 seconds. Unfortunately, it’s quite difficult for larger and more expansive sites as well as pages with many elements to hit this threshold.
To remedy this, there are certain actions that can be taken. It’s not always easy, but in the long run, it will most certainly be worth the extra effort. Here are a few steps to help:
- Delete any needles third-party scripts: Every third-party script can potentially slow your page down by as much as 34ms
- Touch up your web hosting: Faster load times can be attributed to better hosting services
- Establish lazy loading: Lazy loading allows images to fully load if and only when someone scrolls down to the image on your page, this entails that you’ll hit LCP much quicker
- Delete oversized page features: View Google Pagespeed insights, it will inform you if any elements are slowing your page, and consequently, you can then remove them
FID (First Input Delay)
Once your page has reached First Contentful Paint (FCP), the next benchmark is to determine if users can actually correspond with your page. And that’s what FID calculates. It measures the duration of time it takes for a user to correspond with your site.
Here are a few instances of site interactions:
- Selecting an option on the main menu
- Link clicking via site navigation
- Typing information into a field
Google constitutes FID as a crucial measurement because of the real-life component of user-interaction that’s involved with the site.
And similar to FCP, certain standards must be met for an admissible FID score.
FID essentially tracks how much time it takes for some type of action to take place on a page. A full fledged content page may not have to worry about this. The genuine interaction being monitored is the scrolling of a page, or nipping at the screen to zoom in and out.
However, in regards to a login, signup, or similar page where users are required to click, FID is incredibly important!
For instance, for a loading page, the time required for its contents to load is not of significant value. The true merit lies in the speed at which you can begin entering your login information.
Here are a few things to keep in mind for enhancing your site’s FID score:
- Reduce or suspend Javascript: It’s difficult for users to correspond with a page when Javascript is loading. So it would be a wise choice to minimize Javascript on your page
- Delete all nonessential third-party scripts: Third-party scripts can have a detrimental effect on your FID score. If it’s not absolutely crucial, dispense with it
- Utilize a browser cache: This will assist your site with quicker load times
CLS (Cumulative Layout Shift)
Essentially, CLS is the stability your page demonstrates while it loads. In layman’s terms, if the components on your page tend to move and become jumbled while your page is loading, this is indicative of a high level of CLS — not good.
What you want is the elements on your page to be relatively stable and sturdy while it loads. Here are some things you can do to reduce CLS:
- Utilize set dimension sizes for all media (GIFs, images, video, etc): This will allow the user’s browser to understand (and allocate) the appropriate space the component will use on the page,
- Ensure ads components have a reversed space: If not, they can show up randomly on the page and shove the content up, down, and all around
- Incorporate UI components beneath the fold: This will prevent content from being plunged down while the user “expects” it to remain in place
Conclusion
We address Core Web Vitals issues before they happen by avoiding third-party WordPress plugins and themes, these slow your site and are corruptible. We also avoid using code-heavy web-builders that slow your site and often crash with updates. Instead, we develop clean and efficient code, planned alongside your designer for fast page load speeds and responsive web design.
We are continually improving and watching for the latest in search algorithm and technology updates.